商品説明の入力
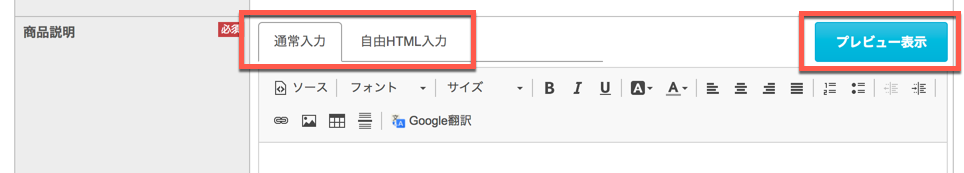
商品説明の入力方法は「通常入力」と「自由HTML入力」から選択でき、入力欄の上部にあるタブで切り替えられます。
【通常入力】
通常入力では、エディタを利用しHTMLタグが分からなくても入力欄上部のボタンを使って、文字の大きさや色を変えたり、リンクをはったり、編集することができます。「Google翻訳」ボタンを使って日本語の英語翻訳も簡単にできます。特にHTMLタグを使う必要がなければ、「通常入力」での入力をおすすめします。
【自由HTML入力】
商品説明でHTMLタグを使う場合は、入力欄上段の[自由HTML入力]タブをクリックし、HTMLタグ用の入力欄に切り替えて、HTMLタグを入力してください。改行などもすべてHTMLタグを使って行います。他の出品ツールから作成したHTMLや独自で作成したHTMLタグを使って出品したい場合にご利用ください。
※ CSVを使って商品管理へ商品登録する場合、HTMLタグを維持するために「自由HTML入力」モードをデフォルト値として設定しています。
注意
「通常入力」と「自由HTML入力」の入力欄は連携していません。「自由HTML入力」欄にHTMLタグを入力後、「通常入力」に切り換える場合、通常入力のエディタの仕様によりHTMLソースが自動的に変換される場合があります。入力モードを切り替えた場合、必ず「プレビュー表示」ボタンをクリックして表示確認を行ってください。
「通常入力」と「自由HTML入力」の入力欄は連携していません。「自由HTML入力」欄にHTMLタグを入力後、「通常入力」に切り換える場合、通常入力のエディタの仕様によりHTMLソースが自動的に変換される場合があります。入力モードを切り替えた場合、必ず「プレビュー表示」ボタンをクリックして表示確認を行ってください。
プレビュー表示
「プレビュー表示」ボタンをクリックすると出品後公開される商品説明ページが表示されますので、記入漏れやミスがないかご確認ください。なお、テンプレートのプレビューを表示することもできますで、テンプレートを使って、デザインHTMLコードや注意事項など、繰り返し利用する文章を繰り返し入力する手間を省き、作業効率を上げましょう。
→テンプレート活用ガイド